
Chào bạn! Đã bao giờ khi xem lại trang blog của mình và bạn muốn có thêm điều gì đó tạo nên sự khác biệt mà chỉ riêng blog bạn có? Nếu câu trả lời là có thì hôm nay khi đến với bài viết này bạn đã tìm đúng nơi rồi đấy!!!
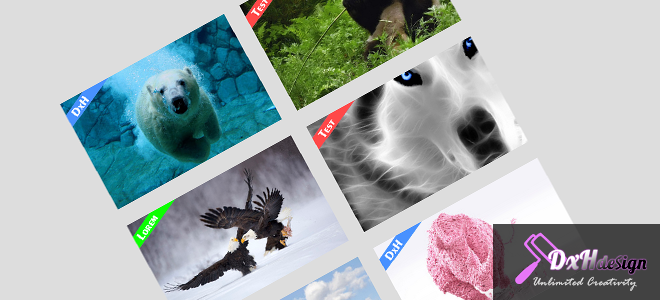
Thủ thuật mình giới thiệu đến bạn chính là gán hình ảnh theo nhãn cho bài đăng - được mình áp dụng trong mẫu template DxHflow. Rất thú vị phải không nào?
Bắt đầu thủ thuật.
Bước 1: Thêm đoạn mã dưới đây vào trước thẻ ]]></b:skin> trong template của bạn.
.post{position:relative}
.Label1{background-image:url(https://lh5.googleusercontent.com/-gSR29G-nDD8/USpWctBUm5I/AAAAAAAACVY/-n7lobIn_6M/s92/dxh.png);display:block;width:92px;height:43px;line-height:72px;text-indent:-9999px;position:absolute;top:15px;left:15px;z-index:9999!important}
.Label2{background-image:url(https://lh3.googleusercontent.com/-fgLnCgFeMQI/USpWcup-TnI/AAAAAAAACVc/hMk_qQl-3GQ/s92/lorem.png);display:block;width:92px;height:43px;line-height:72px;text-indent:-9999px;position:absolute;top:15px;left:15px;z-index:9999!important}
.Label3{background-image:url(https://lh5.googleusercontent.com/-tuJd647nJoE/USpWcpqcDgI/AAAAAAAACVg/o9_08M9x3Ic/s92/test.png);display:block;width:92px;height:43px;line-height:72px;text-indent:-9999px;position:absolute;top:15px;left:15px;z-index:9999!important}
Hãy thay ảnh phù hợp cho bạn. Và chú ý chỗ mình để chữ màu xanh - đây là giá trị xác định vị trí cho hình ảnh của bạn xuất hiện ở đâu trên bài đăng.
Với 4 góc thân của bài đăng ta sẽ có 4 cặp vị trí lần lượt là top-left | top-right | bottom-left | bottom-right
Ở trong đoạn code mẫu ở mình sử dụng cặp vị trí top-left. Hình ảnh sẽ được hiển thị ở góc bên trái trên cùng của thân bài đăng. Và với mỗi trường top - bottom - left - right ta có thêm giá trị xác định, trong ví dụ là 15px.
Quy ước:
- Khi mang dấu "+" ảnh sẽ lùi vào trong phần thân của bài đăng.
- Khi mang dấu "-" ảnh sẽ tràn ra khỏi phần thân của bài đăng.
Với điểm 0 chính là trùng với viền của thân bài đăng.
==>> Để hiểu sâu hơn về vị trí tương đối giữa các thành phần hãy tìm hiểu thêm về hàm position mà trong bài này sử dụng position:relative và position:absolute.
Hãy chọn vị trí bạn muốn hình ảnh xuất hiện dựa theo ví dụ và chọn giá trị thích hợp.
Với việc xác đinh vị trí tuyệt đối giữa ảnh của nhãn và đường bao ngoài của bài đăng ta hoàn toàn có thể áp dụng thủ thuật cho cả những blog sử dụng template có 2 chế độ xem là List và Grid.
Bước 2: Tìm đến thẻ <body> và thêm vào ngay sau nó đoạn code
<script type='text/javascript'>
function lebel_logo(etiqueta) {
labelnes = new Array();
labelnes[1] = "<div class='Label1'/>"
labelnes[2] = "<div class='Label2'/>"
labelnes[3] = "<div class='Label3'/>"
if (etiqueta == "Nhãn 1")
{document.write(labelnes[1]);}
if (etiqueta == "Nhãn 2")
{document.write(labelnes[2]);}
if (etiqueta == "Nhãn 3")
{document.write(labelnes[3]);}
}
</script>
Trong đó Nhãn 1, Nhãn 2, Nhãn 3 chính là tên nhãn bạn muốn hiển thị (Mở rộng nếu bạn muốn có n Nhãn muốn được gán hình ảnh thì hãy thêm với cú pháp hoàn toàn tương tự vào đoạn code trên)
Bước 3: Trong chế độ Mở rộng Mẫu Tiện ích tìm đến đoạn mã (đầu tiên)
<div class='post-footer'>
Và thêm vào ngay trên nó đoạn code
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:loop values='data:post.labels' var='label'>
<script type='text/javascript'>lebel_logo("<data:label.name/>");</script>
</b:loop>
</b:if></b:if>
Ok save lại template của bạn. Thủ thuật đã hoàn thành!
Note: Một số lỗi có thể mắc phải.
Hỏi: Mình làm theo đúng như trong hướng dẫn và cho hình ảnh sâu xuống góc của bài đăng nhưng khi đến viền của bài đăng thì hình ảnh bị khuất?
Đáp: Trong code CSS của template bạn đang dùng hãy tìm đến #outer-wrapper , #main-wrapper , .post , ... Hoặc tương tự những thành phần bao ngoài phần bài đăng của bạn và xóa đi thuộc tính overflow:hidden



4 comments
Làm hoài không được, chẳng biết tại sao
bạn có biết cách xóa nhãn (label) không chỉ mình với
Bạn đã tạo ảnh ribbon để thay thế vào thủ thuật của mình?
Một điều chắc chắn rằng thủ thuật này có thể áp dụng cho mọi template.
Ý bạn là xóa nhãn ở đâu? Trong bài đăng hay ngoài trang chủ.
ok, đã làm đc, lần trước ở bước 3 không để ý lại dán code bên dưới, dán lên trên là ok rồi
mình muốn hỏi cách xóa đống nhãn (label) thừa không dùng, do mình tạo nhiều giờ muốn xóa bớt cho gọn
xóa ơ bài viếết hoặc ở trang chủ thì dễ rồi
Nói thật là mình không hiểu ý bạn. Có thể cho mình xem blog của bạn để dễ hình dung không?
Post a Comment